前回の 記事 の続きとなります
|対象となる方
HTML、CSS、JavaScriptをチュートリアルレベルで書いたことのある方であればなんとなくで理解できると思います。
Reactを多少書いたことのある方であれば理解は進むと思います。
|記事へのCSS反映
それでは、記事の部分へのCSSを反映させていきましょう!
まずは[post].jsファイルの修正からやっていきます。 以下のように<ReactMarkdown>を囲っている div タグにmarkdownクラスを付与してください。
// [post].js の BlogPostファンクション return 内
<div className="markdown">
<ReactMarkdown source={markdownBody} />
</div>続いて、globals.cssファイルを以下のように修正してください。
@tailwind base;
@tailwind components;
@tailwind utilities;
/* Markdown Styles */
/* Global */
.markdown {
@apply leading-relaxed text-sm;
}
@screen sm {
.markdown {
@apply text-base;
}
}
@screen lg {
.markdown {
@apply text-lg;
}
}
/* Headers */
.markdown h1,
.markdown h2 {
@apply text-xl my-6;
}
.markdown h3,
.markdown h4,
.markdown h5,
.markdown h6 {
@apply text-lg my-3 ;
}
@screen sm {
.markdown h1,
.markdown h2 {
@apply text-2xl;
}
.markdown h3,
.markdown h4,
.markdown h5,
.markdown h6 {
@apply text-xl;
}
}
/* Links */
.markdown a {
@apply text-blue-600;
}
.markdown a:hover {
@apply underline;
}
/* Paragraph */
.markdown p {
@apply mb-4 leading-8 md:leading-10 text-justify;
}
/* Lists */
.markdown ul,
.markdown ol {
@apply mb-4 ml-8;
}
.markdown li > p,
.markdown li > ul,
.markdown li > ol {
@apply mb-0;
}
.markdown ol {
@apply list-decimal;
}
.markdown ul {
@apply list-disc;
}
/* Blockquotes */
.markdown blockquote {
@apply p-2 mx-2 my-2 bg-gray-100 mb-4 border-l-4 border-gray-400 rounded-r-lg;
}
.markdown blockquote > p {
@apply mb-0;
}
/* Images */
.markdown img {
@apply shadow-lg;
}
/* Code */
.markdown :not(pre) > code {
@apply bg-indigo-50 p-1 font-semibold text-gray-600 rounded-lg ;
}
/* Pre */
.markdown pre {
@apply mx-2;
}全てのマークダウン記法に対応できている訳では無く、最低限これくらいあればいいかな〜という範囲を記述しています!
もし、ご自身で不足しているものがある場合は、適宜追加してください。(コードブロックのシンタックスハイライトはこの後対応します。)
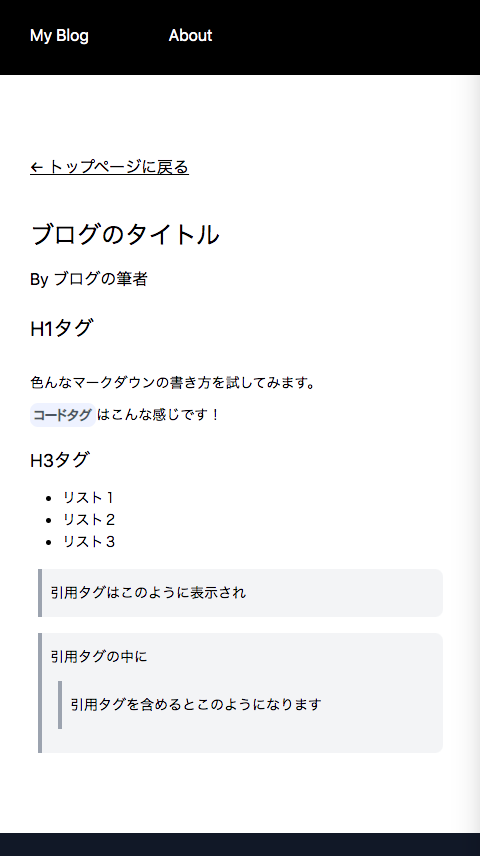
では、一度画面を確認してみましょう!色々なパターンのマークダウン記法で書いて確認してみてください!

では、最後にコードブロックのシンタックスハイライトを対応していきましょう! 今回は、react-syntax-highlighterというライブラリを使いたいと思います。
- react-syntax-highlighter – npm –
まずは、ライブラリのインストールからしていきましょう!
ターミナルでアプリのトップの階層に移動して以下のコマンドを入力してください。
npm install react-syntax-highlighter --saveインストールが成功したら、次にコードブロック用のコンポーネントを作っていきます!
components ディレクトリにCodeBlock.jsファイルを作成し、以下のように記述してください。
import React from "react"
import { Prism as SyntaxHighlighter } from "react-syntax-highlighter"
import { base16AteliersulphurpoolLight } from "react-syntax-highlighter/dist/cjs/styles/prism"
const CodeBlock = ({ language, value }) => {
return (
<SyntaxHighlighter language={language} style={base16AteliersulphurpoolLight}>
{value}
</SyntaxHighlighter>
)
}
export default CodeBlockこのコンポーネントを<ReactMarkdown>内で読み込んであげると、コードブロックにシンタックスハイライトが反映されます。
ということで、[post].jsを以下のように修正してください!
import Link from 'next/link'
import matter from 'gray-matter'
import ReactMarkdown from 'react-markdown'
import Layout from '../../components/Layout'
import CodeBlock from "../../components/CodeBlock" //←追記
export default function BlogPost({ siteTitle, frontmatter, markdownBody }) {
if (!frontmatter) return <></>
return (
<Layout pageTitle={`${siteTitle} | ${frontmatter.title}`}>
<Link href="/">
<a className="underline">← トップページに戻る</a>
</Link>
<article className="mt-10">
<h1 className="text-2xl mb-4">{frontmatter.title}</h1>
<p className="mb-6">By {frontmatter.author}</p>
<div className="markdown">
<ReactMarkdown
source={markdownBody}
renderers={{ code: CodeBlock }} //←追記
/>
</div>
</article>
</Layout>
)
}
// 以下 getStaticProps(), getStaticPaths() が続きますこの状態で、マークダウンファイルにコードブロックを記述してみてください! PHPや JavaScript といった言語を指定したい場合は、```javascript という感じでコードブロックの開始 バッククオートの横に書いてあげると読み込むことができます。反映されているか画面を確認してみましょう!

|Netlify へのデプロイ
とうとうこのシリーズも最終回となりました。
せっかくMyブログを作ったのだから、公開するまでしないと!ですよね ^^
公開する場所はNetlifyというホスティングサービスを利用したいと思います! 一緒にデプロイしようという方は、Netlifyのアカウントの作成をしておいてください。 アカウント自体は後ほどGitHub等のソース管理サービスのアカウントと連携をしますので、そちらで登録をしてください。
- Netlify – 簡単なことであれば無料で利用することが可能です!
アカウントの登録ができたら、デプロイの準備をしましょう!
まず、next.config.jsと同階層にnetlify.tomlというファイルを作成し、以下のように記述してください。
[build]
command = "npm run build && npm run export"
publish = "out"先ほど記述したコマンドをpackage.jsonファイルに追記します!以下のように修正してください。
// package.json の scripts部分
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start", //←カンマ忘れずに
"export": "next export" //←追記
},ここまでできたら、ソースコードをGitHubにプッシュしましょう!
作成した GitHub のリポジトリと紐付けて、マークダウン記事のPUSH時に自動でビルドが走るようにします!
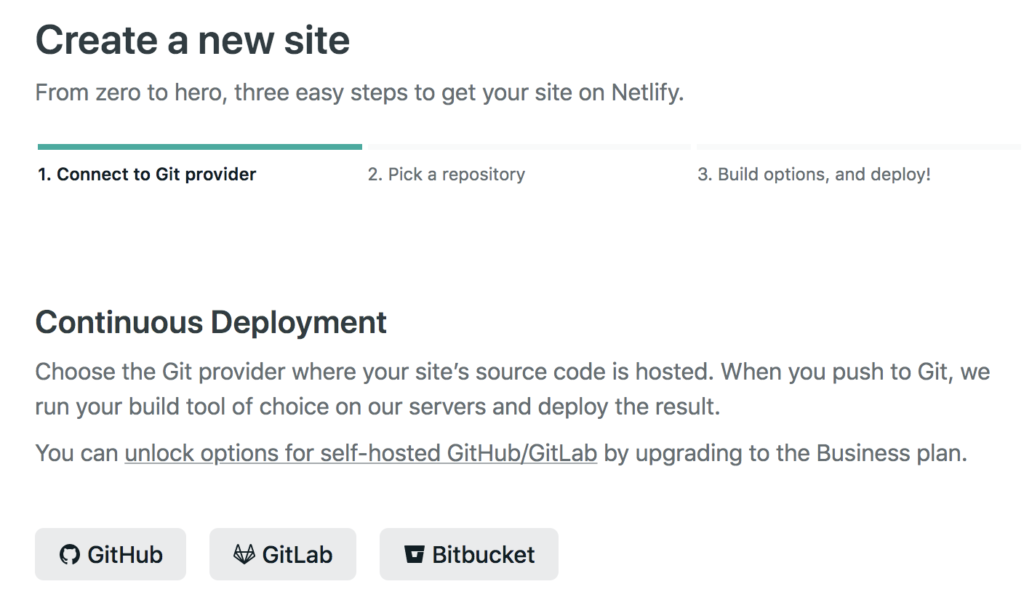
プッシュができましたら、Netlifyの管理画面に進みNew site from Gitというボタンを押してください。

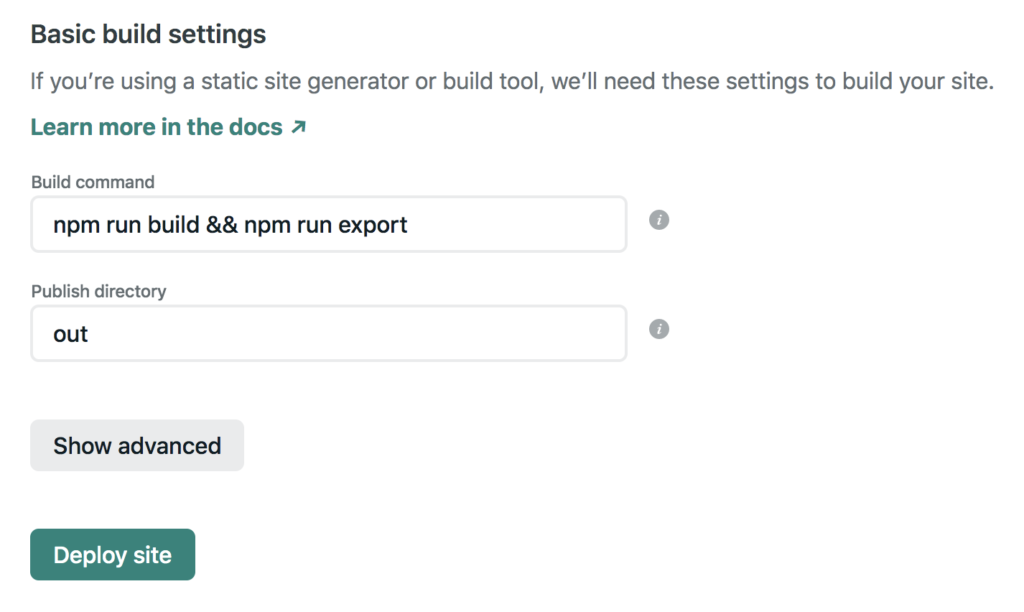
GitHubを選択し、先ほどソースコードをプッシュしたリポジトリを選択します。 そうすると、最終的にビルド時の設定ができる画面に移動しますので、 Build command の部分をnpm run build && npm run exportに変更、 Publish directory の部分をoutに変更してDeploy siteボタンを押してください!

すると次の画面に遷移し、ビルドが走ります!

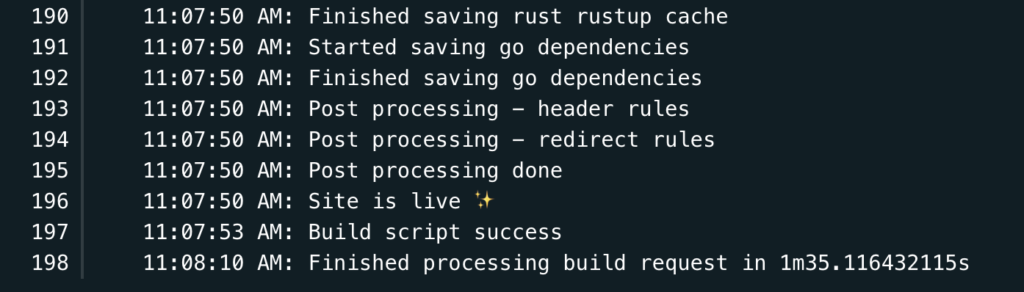
ビルド時のログも見ることができます!ログを確認し、最終的に以下のように書かれていれば完了です!

ページのトップに戻って Preview Deploy でデプロイできているか確認しましょう!

ブログのトップページが確認できましたら完了となります ^^v
お疲れ様でした!!!!!
まとめ
Next.js & TailwindCSS を使ってのブログ構築の解説は以上となります!
いかがでしたでしょうか^^ ?
無料の範囲でここまでできる時代がやってきていることに驚きを隠せない私です。日々研鑽ですね^^b
内容に関しては、細かく解説したい部分もいくつかあったのですが、 あまり冗長になってしまうと、かえってわかりにくくなることも懸念されましたので、 飛ばすところはサラっと飛ばしてあります。 記述内容に間違いがあったり、分かりにくいところなどございましたら、ご連絡いただければと思います!
コロナが落ち着いたらこのようなチュートリアルをハンズオンで体験するイベントもやって行きたいなと思っております!
ご拝読ありがとうございました〜!