Chakra UI について
フロントエンド開発をする中で、コンポーネント開発の部分で楽をしたい… でもガチガチは嫌だ…
そんな気持ちになられた方、Chakra UI いいぞ。という感じで紹介&コンポーネントを作るという記事になります。
記事より先にChakura UI を知りたい方は Chakra UI 公式サイト より、色々見てみてください!
|対象となる方
- Next.js の開発または学習をされている方(初学者寄り)
- UIコンポーネント選定に関わられている方
- フロントエンド開発に興味のある方
|環境構築
事前準備としましては、Node.jsおよび yarn ( npm でも構いません ) が使える環境を用意してください。(Node.js、yarn、npm が使える環境とは… node -v や yarn --version と打ってバージョン情報が表示される状態かと思います。)
- Next.js のバージョンは 11 で説明します。( 2021年8月22日現在 11.1.0 でした。)
- Chakra UI のバージョンは 1 で説明します。( 2021年8月22日現在 1.6.6 でした。)
|Next.js のインストール
今回は、例としてデスクトップに構築します。cd Desktopでデスクトップに移動します。その後、next-chakra というプロジェクト名で Next.js をインストールします。
yarn create next-app next-chakra一度Next.jsがインストールされているか確認しておきましょう! cd next-chakra でプロジェクト内に移動して yarn dev と入力してください。
すると以下のような表示がされると思いますので、指定されたURL(おそらく http://localhost:3000)にアクセスしてみましょう!
Next.js のトップ画面が表示されればOKです!
yarn run v1.22.10
$ next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Using webpack 5. Reason: Enabled by default https://nextjs.org/docs/messages/webpack5
event - compiled successfully|Chakra UI のインストール
それでは、ターミナルでnext-chakraのプロジェクト直下に入った状態で以下のコマンドを入力します。
yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4インストールが完了したら、次にコードを編集します。pagesディレクトリ内にある _app.jsを開き、以下のように書き換えてください。
import { ChakraProvider } from "@chakra-ui/react"
function MyApp({ Component, pageProps }) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
)
}
export default MyAppこれで Next.js への Chakra UI のセットアップが終了しました!
少し試しに何か画面に表示させてみましょう!ということで、index.jsを以下のように書き換えてください。
import { Input } from "@chakra-ui/react"
export default function Home() {
return (
<Input
w="30%"
m="5"
type="text"
placeholder="Input Field"
color="blue.800"
bg="blue.50"
rounded="2xl"
border="0"
_focus={{
bg: "blue.200",
outline: "none",
}}
/>
)
}ブラウザを確認すると以下のような input フォームが表示されていると思います。

簡単に説明しておきますね! Chakra UI では <Input> というコンポーネントが用意されています。そのコンポーネントを使いたい場合は1行目のように Input をインポートする必要があります。また、コンポーネントには props と呼ばれる要素のデータを受け渡す仕組みがあります。具体的には、 bg="blue.50"というのを例にとると「青の50」というのを背景色にしてくださいという記述になります。他にもm="5"と書くと「マージンを5」とってくださいという記述になりますし、border="0"と書くと「ボーダーの太さは0にしてください」ということになります。このように、用意されているコンポーネントをカスタマイズしたい場合は、基本的には props を渡してデザインを調整していきます!便利ですね!
他にどのような props が存在するかは、公式サイトを読みながら確認するようにしてください m(. . )m
それでは、実際にコンポーネントを作っていきましょ〜
|ブログカードコンポーネントを作ってみよう!
では、実際にブログカードコンポーネントを作っていきましょう!
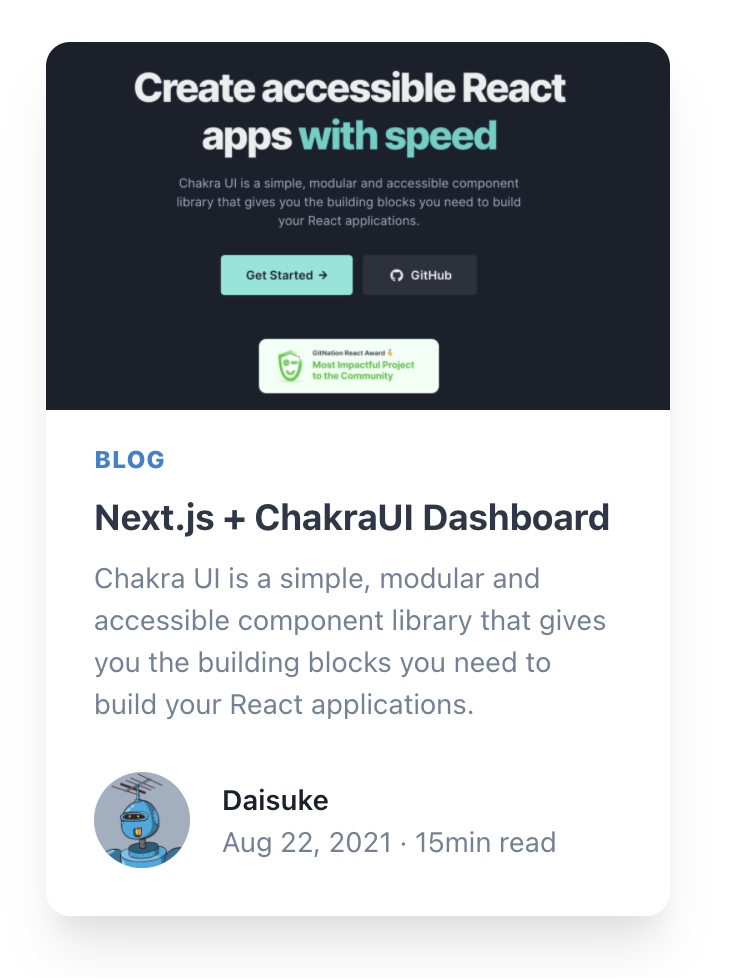
具体的にどういうものかというと次のようなものになります!

今回使用する Chakra UI のコンポーネントは、Box、Flex、Heading、Text、Stack、Avatar、Image の7種類になります。
では、先程のindex.jsを編集しなおしましょう!
※ちなみに、1行目と10行目はコメントアウトしておりますが、ご自身でpublicフォルダ直下に画像を用意していただければ、カードのトップ部分に表示させることが可能です!
// import img from "../public/img.png";
import { Box, Flex, Heading, Text, Stack, Avatar, Image } from "@chakra-ui/react";
export default function Home() {
return (
<Flex p="6" w="full" maxW="350px">
<Box bg="white" boxShadow="xl" rounded="xl" p="6" overflow="hidden">
<Box h="200px" mt="-6" mx="-6" pos="relative">
<Image
// src={img.src}
fallbackSrc="https://via.placeholder.com/300x200"
layout="fill"
/>
</Box>
<Stack>
<Text
color="blue.500"
fontWeight="800"
fontSize="xs"
letterSpacing="wide"
>
BLOG
</Text>
<Heading color="gray.700" fontSize="lg" fontFamily="body">
Next.js + ChakraUI Dashboard
</Heading>
<Text color="gray.500" fontSize="sm">
Chakra UI is a simple, modular and accessible component library that
gives you the building blocks you need to build your React
applications.
</Text>
</Stack>
<Stack mt="6" direction="row" spacing="4" align="center">
<Avatar
src="https://gravatar.com/avatar/456e6f4841d1935a5383bd73a77a5a16?s=400&d=robohash&r=x"
alt="Author"
/>
<Stack direction="column" spacing="0" fontSize="sm">
<Text fontWeight="600">Daisuke</Text>
<Text color="gray.500">Aug 22, 2021 · 15min read</Text>
</Stack>
</Stack>
</Box>
</Flex>
);
}見て頂くとわかるかと思うのですが、ChakraUIのコンポーネント名はとても直感的でわかりやすいです。<Flex>はフレックスボックスを構成するコンポーネントですし、<Box>はいわゆる箱ですので、箱型のスペースを構築します。<Text>や<Avatar>も直感的かと思います。
1点だけ触れておこうかと思うのが、<Stack>コンポーネントかなと思いますので、少しだけ説明します。
公式サイトによりますと次のような説明がなされています。
「Stackは、要素を重ねて、その間にスペースを適用することが簡単にできるレイアウトコンポーネントです。CSS の lobotomized owl セレクタの修正版を使用して、子要素の間にスペースを追加します。」※DeepLで直訳しました。
語弊を恐れずに、簡単な言い方をしますと、「Stackコンポーネントに入れとけば、ええ感じにスペース調整してくれる(イマイチだったらspacingで調整できる)」(かなり語弊ありそう…)という感じになるかと思います。
<Stack>
<Text color="blue.500" fontWeight="800" fontSize="xs" letterSpacing="wide">
BLOG
</Text>
<Heading color="gray.700" fontSize="lg" fontFamily="body">
Next.js + ChakraUI Dashboard
</Heading>
<Text color="gray.500" fontSize="sm">
Chakra UI is a simple...
</Text>
</Stack>上のコードを読んでいただけると気づくかと思うのですが、よくやるマージンとかパッディングで調整して無いですよね?
しなくてもええ感じに調整してくれてます!
もし、イマイチだな〜と感じたら次のように調整することもできます!
<Stack mt="6" direction="row" spacing="4" align="center">
<Avatar
src="https://gravatar.com/avatar/456e6f4841d1935a5383bd73a77a5a16?s=400&d=robohash&r=x"
alt="Author"
/>
<Stack direction="column" spacing="0" fontSize="sm">
<Text fontWeight="600">Daisuke</Text>
<Text color="gray.500">Aug 22, 2021 · 15min read</Text>
</Stack>
</Stack>上のコードで言うところの、spacing="4"とかspacing="0"をプロップとして渡しているところです。
そんなこんなで、CSSを1行も書かずに、割とシャレオツなコンポーネントの作成が完了しました!
|まとめ
以上、コンポーネント開発がとても容易なるという観点でとてもお勧めできるものでした!
また、基本的によく使うものはコンポーネントとして用意されている印象を受けましたのでいいなと思いました!
ただし、もっと自分で「俺々コンポーネントを作っていきたいんだよ!!」という方には、どちらかというと TailwindCSS を使うことをお勧めしますし、SassやCSS書くことがお好きな方は Chakra UI のようなUIコンポーネントフレームワークや TailwindCSS のようなCSSフレームワークを使わないという選択肢ももちろんありだと思います!
まあ正直なところ、私はCSSが苦手で、あまり書きたくないだけです…^^;
と言うことで、今回はUIコンポーネントフレームワークである Chakra UI を試してみた結果、
結構オススメだよ!と言う内容でした!
ではまた〜 ^^ノ