|対象となる方
- Laravel を学習されている方(初学者の方でも大丈夫です!)
- Laravel から SheetsAPI を使って SpreadSheet にデータを連携したい方
|環境構築
今回は基本的にSpreadSheet にデータを格納するので、mysqlなどのデータベースサーバーを必要としません。したがって、PHP および composer が使える環境であればどの場所に設置していただいても構いません。ビルトインサーバーというものでプログラムを動かそうと思います。
例としてデスクトップに構築しますね。cd Desktopでデスクトップに移動します。その後、Laravel-SheetsAPIというプロジェクト名でLaravelをインストールします。
composer create-project --prefer-dist laravel/laravel Laravel-SheetsAPI "8.*"2021年4月現在、Laravel の最新バージョンは8なので"8.*"を記入しなくても最新のものが入ります。
次に、Google SheetsAPI を使う為に、以下のライブラリを導入します。こちらのライブラリはGoogleさんが公式で公開しているものですので、安心してご使用ください。
※ 以下のコマンドを叩く際は cd Laravel-SheetsAPI 等でプロジェクト内に入るのを忘れないでくださいね。
composer require google/apiclient:^2.0使用するライブラリ等は以上ですので、環境構築は以上となります。
|Sheets API が使えるようにしましょう!
事前にグーグルのアカウントを作成しておいてください。そのアカウントを使ってAPIの情報を取得していきます。では、 GoogleCloudPlatform に移動して、プロジェクトの作成をおこなってください。プロジェクト名は任意のものでかまいません。
作成ができましたら、ナビゲーションメニューから「APIとサービス」→「ライブラリ」と進んでください。
APIとサービスの検索窓に「Sheets API」と入力すると候補が出ると思いますので「Google Sheets API」をクリックしてください。
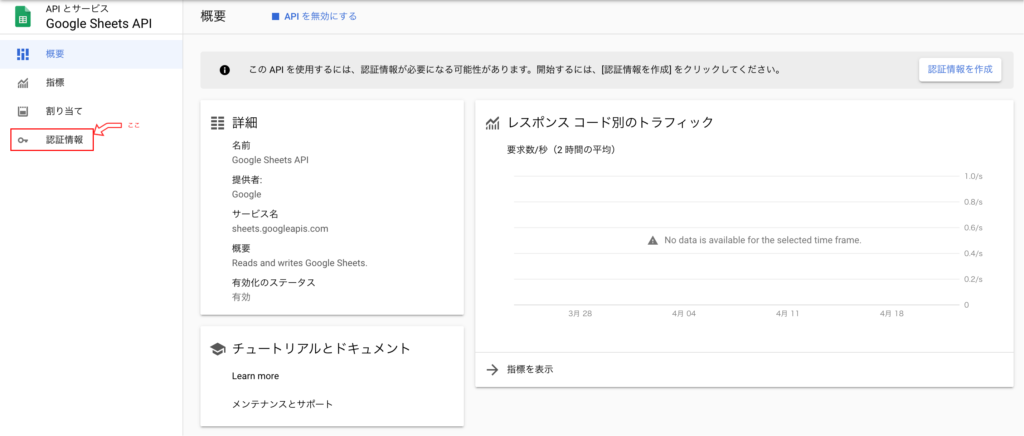
ページ遷移後「有効にする」ボタンをクリックしてください。すると以下のような API 概要ページに遷移すると思いますので、左のメニューの中から「認証情報」をクリックしてください。

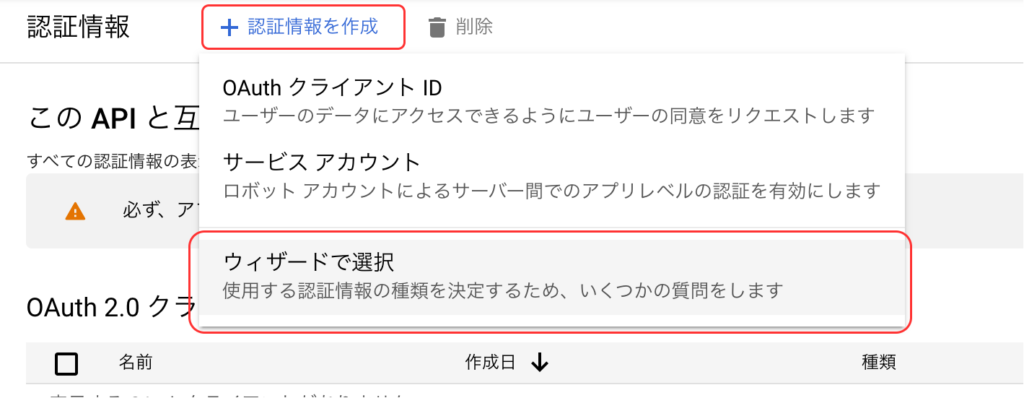
「+認証情報を作成」をクリックし、「ウィザードで選択」を選んでください。

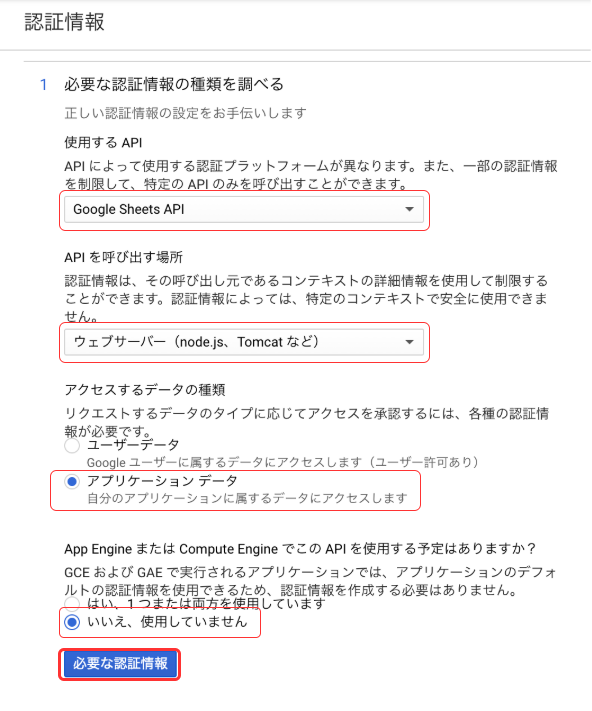
以下、各種認証情報を選択し「必要な認証情報」をクリック。

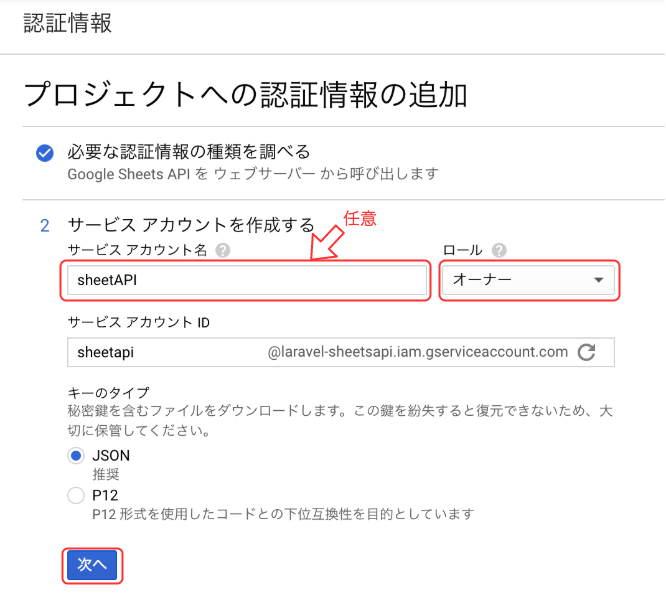
サービスアカウントを作成して「次へ」をクリックすると

jsonファイルがダウンロードされると思いますので、そのダウンロードしたjsonファイルの名称をcredentials.jsonに変更し、Laravelのstorageの中のappの中にjsonディレクトリを作成し、先程のcredentials.jsonファイルを格納しておいてください。
以上で概ねSheetsAPIを使う環境が整いました。(残りはスプレッドシートの作成と設定のみです)
|Laravel側の構築
それでは、Laravel側の開発をおこなっていきましょう!まずは Model の作成と Controller の作成を行います。ターミナルで以下のコマンドを叩いてください。
php artisan make:model SpreadSheet -c-cは Controller も作成するというフラグです。任意の名称で Controller を作成したい場合は -c を書かずに、別で php artisan make:controllerコマンドで作成してください。
では作成した Model と Controller を編集していきましょう!まずは Controller から編集します。
app → Http → Controllers のSpreadSheetController.phpを以下のように編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\SpreadSheet;
class SpreadSheetController extends Controller
{
public function store()
{
$spread_sheet = new SpreadSheet();
// スプレッドシートに格納するテストデータです
$insert_data = [
'hoge' => 'test text',
'huga' => 12345,
'foo' => true
];
$spread_sheet->insert_spread_sheet($insert_data);
return response('格納に成功!!', 200);
}
}
ここでは、この後モデルファイルに記述するファンクション(insert_spread_sheet)を$insert_dataを引き渡して呼び出しています。
具体的なロジックはそのモデル内に記述するファンクションで書いていきます!
では、次に Model を編集しましょう。
app → Models のSpreadSheet.phpを以下のように編集してください。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class SpreadSheet extends Model
{
use HasFactory;
// スプレッドシート挿入用Function
static function insert_spread_sheet($insert_data)
{
// スプレッドシートを操作するGoogleClientインスタンスの生成(後述のファンクション)
$sheets = SpreadSheet::instance();
// データを格納したい SpreadSheet のURLが
// https://docs.google.com/spreadsheets/d/×××××××××××××××××××/edit#gid=0
// である場合、××××××××××××××××××× の部分を以下に記入する
$sheet_id = '×××××××××××××××××××';
$range = 'A1:A';
$response = $sheets->spreadsheets_values->get($sheet_id, $range);
// 格納する行の計算
$row = count($response->getValues()) + 1;
// データを整形(この順序でシートに格納される)
$contact = [
$insert_data['hoge'],
$insert_data['huga'],
$insert_data['foo'],
];
$values = new \Google_Service_Sheets_ValueRange();
$values->setValues([
'values' => $contact
]);
$sheets->spreadsheets_values->append(
$sheet_id,
'A'.$row,
$values,
["valueInputOption" => 'USER_ENTERED']
);
return true;
}
// スプレッドシート操作用のインスタンスを生成するFunction
public static function instance() {
// storage/app/json フォルダに GCP からダウンロードした JSON ファイルを設置する
$credentials_path = storage_path('app/json/credentials.json');
$client = new \Google_Client();
$client->setScopes([\Google_Service_Sheets::SPREADSHEETS]);
$client->setAuthConfig($credentials_path);
return new \Google_Service_Sheets($client);
}
}今回作成したファンクションはinsert_spread_sheet()とinstance()2つです。insert_spread_sheet()は文字通りスプレッドシートにデータを格納するファンクションで、instance()はスプレッドシートとデータのやり取りをするGoogle_Service_Sheetsインスタンスの生成を行うファンクションです。 insert_spread_sheet()ファンクションの中でやっていることを少し整理しておくと、以下のようになります。
- 操作するための Google_Service_Sheets インスタンスを生成する
- 格納されたデータを上書きしてしまわないように、挿入する行数を計算する
- 格納するデータの配列を整形する
- 指定されたスプレッドシートの指定された行数に指定されたデータを格納する
以上で、プログラム部分は完成かと思います。
(sheet_idの指定ができていませんので後ほどやります。ルーティングの確保もまだですね^^;)
|スプレッドシートの作成
最後にデータを格納するスプレッドシートの作成を行い、テストしてみましょう!
では、標準的な「空白のスプレッドシート」を作成してください。その次に、このスプレッドシートにプログラム側からの書き込み権限を付与します。
はじめに作成した credentials.jsonファイルの6行目に書かれている"client_email": "××××××××@×××××××.com"のアドレス部分をコピーして、スプレッドシート右上にある共有ボタンから、先程コピーしたアドレスを貼り付けて完了ボタンを押してください。
次にプログラム側でスプレッドシートの指定をします。先程作成したスプレッドシートのURLの中からhttps://docs.google.com/spreadsheets/d/×××××××××××××××××××/edit#gid=0の×××××××××××××××××××部分をコピーしておいてください。そのコピーしたものを Model ファイルの SpreadSheet.php 21行目 にある、$sheet_id に設置してください。
スプレッドシートの作成と格納するためのロジックは完了です。最後に動かすためのルーティングを確保しましょう!
routesディレクトリにあるweb.phpファイルを開いて以下のように変更してください。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SpreadSheetController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/sheet', [SpreadSheetController::class, 'store']);これで完成です!ブラウザで/sheetにアクセスするとデータが格納される(成功したら画面に「格納に成功!!」と表示されます)ようになっておりますので、確認してみてください!
今回は以上です。お疲れ様でした!
次回は前々回から投稿している「お問い合わせステップフォーム」のフロントエンド、バックエンドの全貌を公開しようと思います!乞うご期待!