VSCodeで出来ることが増えまくりな件
こんにちは!
突然ですが、皆さんが使っているテキストエディターって何ですか?
私自身いろんなテキストエディターを使いまわしているわけではないのですが、一番長く使っているものはVSCodeになります。あとは併用しながらですが、PhpStormも使っています。PhpStormは有料なだけあって物凄くパワフルで、非常に使いやすいのですが、いかんせん非力なPCでは重く感じてしまうというのが私の感想です。ということもあり、VSCodeとPhpStormを併用しているという感じです。
ところで、最近 VSCode 何でも出来すぎじゃない?無料なのに! と思うことが多くて…
挙げだすとキリがないので、本記事では「draw.io で 図形描画ができて、かつそれをPNGファイルにできるらしいで!」ということ一本で書いていこうと思います。
環境構築
環境構築といってもいたってシンプルでプラグインを入れるだけです!
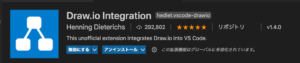
Draw.io Integration というのを VSCode の拡張機能というところから検索しインストールしてください。

このプラグインの概要部分を一読するだけで出来ることの豊富さがわかると思うのですが、このあとPNG画像を作るところまでやります!
draw.io を使ってみよう
では早速使ってみましょう!
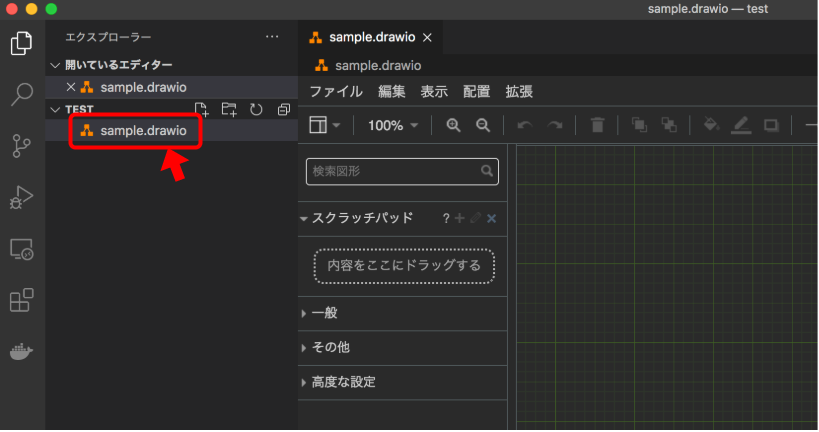
いたって簡単で、draw.io を使いたかったら〇〇.drawioというファイルを作るだけです。作ってみましょう

画像のように draw.io のアイコンがファイル名の横に出ましたね!そして何より、ファイルを作るだけで右側に編集エリアが出現しました!
少し使ってみましょう。
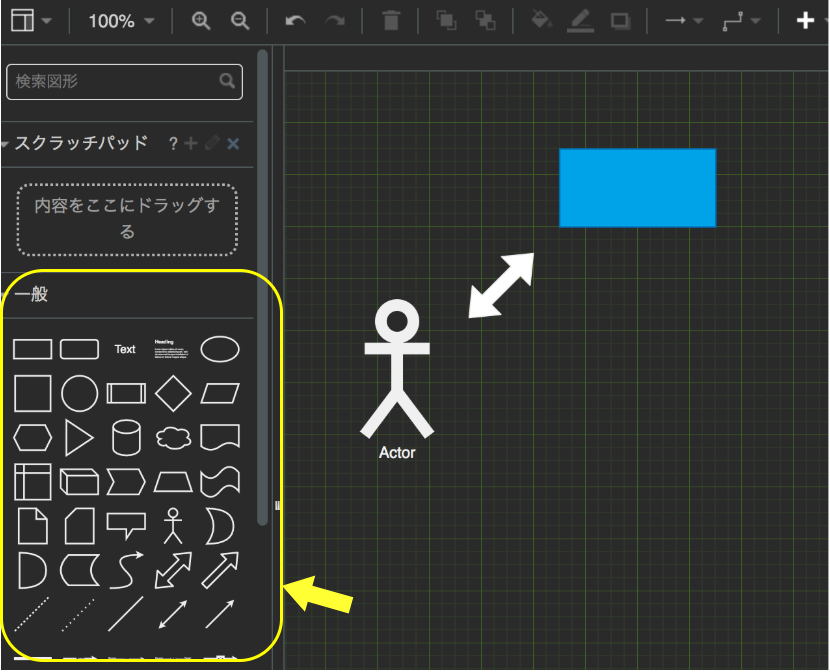
一般というところをクリックすると、色々な図形がずらっと並んでいる部分が見えるようになったかと思います。そこから好きな図形をクリックすると右側の網目のようなスペースに表示されます。ドラッグ&ドロップで好きな位置に移動することができますのでやってみてください!また、先ほど図形を選んだ反対側(画面一番右のスペース)に各図形に対して詳細な設定を行うことができるのでやってみてください。色を変えたり、線の太さを変えたりです^^b

PNGなどの画像ファイルにしてみよう!
draw.io 自体はシステム開発をする際の設計等でお世話になることが多いかと思います。ただ、このままのファイルで共有すると「ファイルが開けない!」といったことを言われてしまいかねません。そういう時は初めから PNGなどの画像ファイルとして作成してしまうのはどうでしょう!

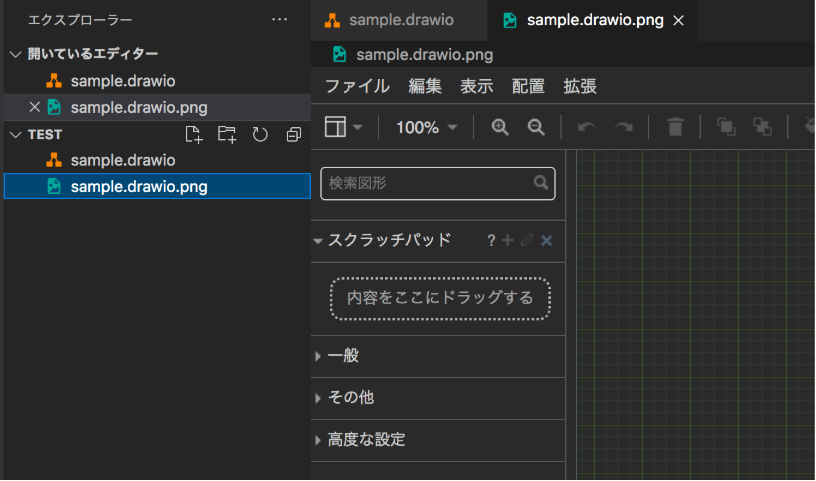
こちらも物凄く簡単で、ファイル名を 〇〇.drawio.pngとするとOKです!編集の操作自体は先ほどの 〇〇.drawioファイルの時と全く同じですし、完成後に他の方に共有する場合も、何の変換もせずに共有するだけで見ることができます。また、エンジニア同士で共有した場合は、VSCodeで再編集することも可能なので、とても便利かと思います!
終わりに
以上、環境の作り方(ってほどでもないか^^;)と簡単な操作方法を書いてみました!
実のところ、このブログに使われているアイキャッチ画像、この VSCode + draw.io を使って作っていました!

非デザイナーの私はデザイン系のツールを使ったこともほぼありませんし、細かくこだわって作ることも予定しておりませんでしたので、これぐらい簡単に操作できる方が良いのです。デザイナーさんからすると機能面で物足りなさを猛烈に感じるかもしれませんが、私のようなサクッと使いたい方からすると重宝するのではないかと思います!
皆さんも是非使ってみてください〜!!それではまた〜