概要
社内の某氏から、お問い合わせフォームを作ってくれないかという依頼を受けまして、「お問い合わせフォームぐらいなら楽勝で作れるやろ〜」と思いながらも、作ってみると中々に勉強になったので、振り返りとして記録しておこうと思います。
部分的な内容については以下の記事を組み合わせた形となっておりますので、よければ読んでみてください!
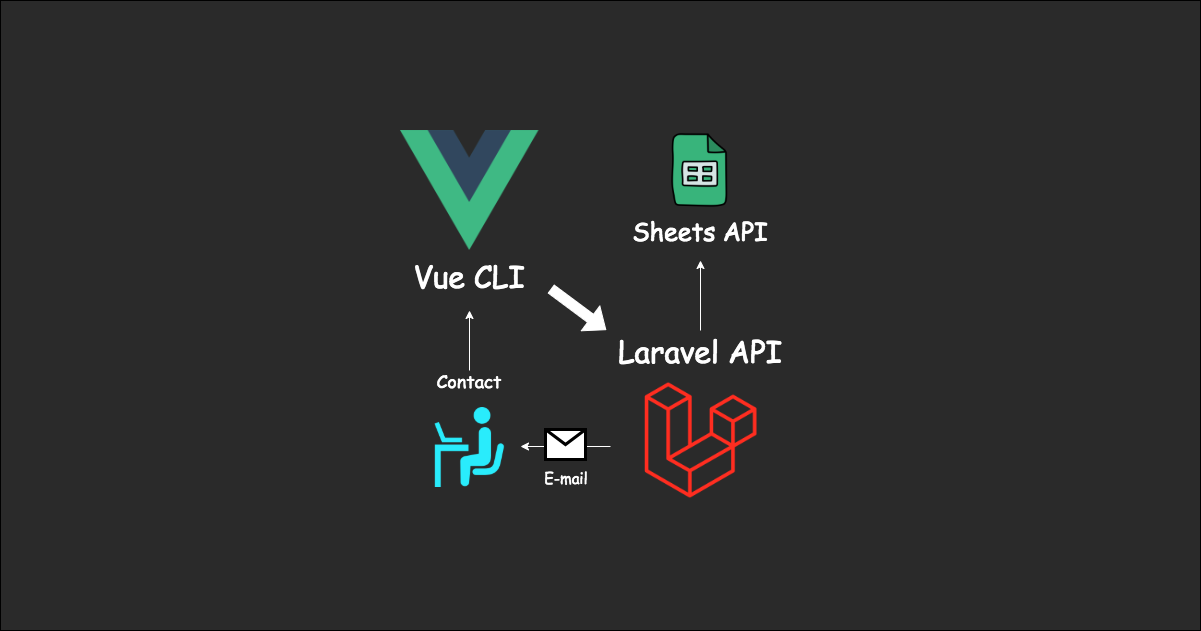
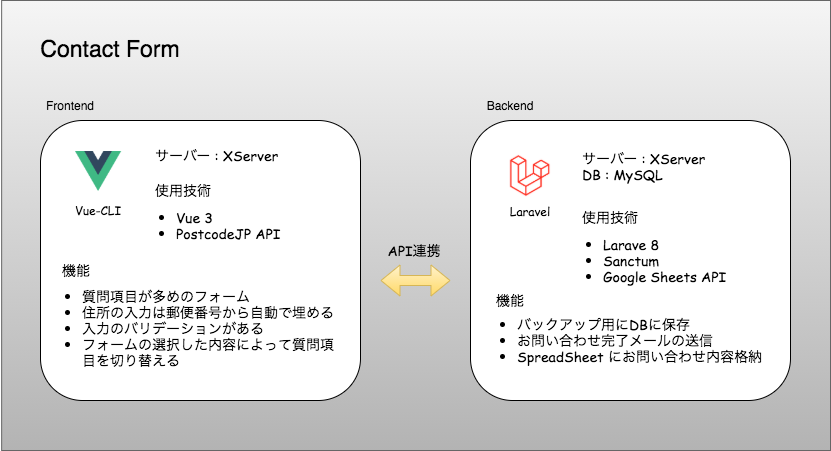
システムの全体像としては下記のような内容となっています。後ほど補足を入れますが、一度画像をご覧になってください。

フロントエンドとバックエンドは別のプロジェクトでの管理をしています。理由としては、社内リソースの加減です。プログラマ自体が多く無い事情もありまして…
依頼してくれた方であれば Vue.js のHTML /CSS修正であればできそうだと判断し、フロントエンドとバックエンドの管理を別プロジェクトに切り離すことにしました。
|Vue.js (Vue-CLI)側の補足
フロント側の構築にあたっては、今後保守作業を社内のコーダーが担当することも想定して、Vue.jsを採用しました(ただし、Vue.jsは未経験です…)。個人的な見解ですが、Vue.js は比較的に、初見の方でも読みやすい構造になっていると思っています。<template>、<script>、<style>と編集したい箇所の特定がしやすいのが特徴的かと思います。今回はお問い合わせフォームだけの構築でしたので、できる限りコンポーネントを細かく分けず、初見の方に優しいコーディングに努めました!
お問い合わせフォームに関しては、約10問程の質問項目があったため、ペラいちのフォームではなく、ステップフォームと呼ばれる質問項目ごとにページが移っていくようなものにしました!ただ、ページ遷移にいちいちローディングするのは操作性が落ちると考えたため、SPAでの構築としました。
フォームの入力部分に関しては、必須項目や住所、電話番号、メールアドレス等 入力内容に不正が無いようにバリデーションを入れました。バリデーションに関しては正規表現も使いました。久々に正規表現を書くと忘れているもんですね^^;
また、依頼者との話し合いの中で、住所に関しては、郵便番号を入力したら、自動で都道府県/市区町村などが入力されるようにして欲しいという要望ももらったので、外部APIのお力を借りて、自動入力されるように作りました。使ったAPIは PostcodeJP API というサービスです。
そして、何より私自身ラッキーだったと思ったのは、Vue.js で「Composition API」のキャッチアップができたことです。なかなか仕事にかまけてVue.js 3のキャッチアップができてなかったのですが、技術選定をワガママにやらせてもらったのもあって、少しだけキャッチアップすることができました!まだまだ触ってない機能がいっぱいあるのですが、触りだけできたので、本当に良かったです!
最後に、お問い合わせフォームに記入された内容を自作のLaravel製APIサーバーに送信する作業ですが、今回はあえて axios などのライブラリを使わずに、JavaScript の FetchAPI を使って送信することにしました。今まであまり生で書くことはなかったのですが、やってみると思うのほか簡単でした!
|Laravel(API)側の補足
バックエンド側の構築に関しては、主に2つの機能を取り扱っています。
1つ目は、お問い合わせフォームですので、お問い合わせが完了してますよ!というメールを自動送信する機能です。こちらに関しては、Laravel自体がSwiftmailというライブラリを標準搭載しておりまして、SMTPサーバーの情報を.envファイルに書き込めば簡単に送信できる環境が整いました。メールのテンプレートに関しても Blade テンプレートを使って簡単に作ることができるので、Laravel様様だな〜と感じながら構築できました。
2つ目は、お問い合わせ内容を SpreadSheet に格納する機能です。お問い合わせされた内容については、お問い合わせ担当の方に共有するために SpreadSheet を活用しています。
スプレッドシートの操作には Google Sheets API を使用するのですが、 Google社がAPIを操作するためのライブラリを公開してくれているのもあり、非常に容易にスプレッドシートにデータを格納することができました。また、APIの使用には GCP(Google Cloud Platform)上でプロジェクトを作成したり諸々の設定をしなければならず、私自身あまり触ったことがなかったので、触る機会にもなったのでこちらもラッキーでした。以前、別のプロジェクトでエクセルを操作する時に経験していたことですが、0の存在に引っかかる部分もありましたが上手くエスケープしながらシステムの構築をすることができました!
フロントエンド側からのAPI通信についてですが、どんな通信でも受け付けるようにしてしまうとセキュリティ的に良くないので、認証周りについては Laravel Sanctum というライブラリを使うことにしました。私自身ずっとLaravelのバージョンは6を触ってきたので Passport ばかり使っていたのですが、今回 Sanctum を使ってみることができて良かったです。非常に容易に認証周りの構築をすることができました!
|まとめ
まとめというか感想のような感じですが、今回敢えてやったことないものを選定しながら構築をすることができたので大変楽しかったです。やはり、技術をキャッチアップするには何か作ってみるのが一番だというのを再認識しました!今回だけではまだまだ深い部分まで触れられていないので全然だと思いますが、今後もどんどんと挑戦して行こうと思いました!ではまた〜